项目资料分类
<p style="color:#404040;font-size:13px;font-family:&quot;background-color:#FFFFFF;">
<span background-color:#ffffff;font-size:18px;"="" style="box-sizing: border-box;"><span style="font-size:18px;">今天发布的是一款由SpringBoot+Vue+Mysql实现的4S店保养与维修后台管理系统,该系统共分为两个角色,具体的功能如下:</span><br />
<span style="font-size:18px;">管理员功能:供应商管理、采购管理、品牌管理、维修报单管理、车型管理、配件管理、车辆信息管理、套餐管理、维修记录管理、车辆保养管理、库存管理、技术管理、系统管理(用户、角色、菜单、部门、岗位)等。</span><br />
<span style="font-size:18px;">普通用户:维修报单管理、车辆信息、车辆保养、技师管理、套餐列表。</span><br />
<span style="font-size:18px;">该系统总共35张表,代码整洁,每个功能、接口上都有注释说明。</span><br />
<span style="font-size:18px;">如果感兴趣的话可以下载学习一下</span><br />
<span style="font-size:18px;">运行环境:jdk1.8、mysql5.x、eclipse/idea、maven3.5/3.6 ,vue环境 node.js、webpack3.6(如果环境版本一致运行不起来,可以联系客服包远程运行的哦,注意是环境版本一致哦,如果环境版本不一致的话需要你自己先把环境安装好!)</span><br />
<span style="color:#E53333;"><span style="font-weight:bolder;"><span style="font-size:18px;">PS:目前该项目已经配套了完整的开发文档(开发文档包含了需求分析、系统架构、流程图、E-R图、用例图、实体图、数据库设计、代码实现等论文的所有要求点,可作为参考</span><span style="font-size:18px;">论文),帮您快速掌握整个系统哦!</span></span></span></span>
</p>
<p style="color:#404040;font-size:13px;font-family:&quot;background-color:#FFFFFF;">
<span background-color:#ffffff;font-size:18px;"="" style="box-sizing: border-box;"><span><span style="font-size:18px;"><span style="font-weight:bolder;"><span background-color:#ffffff;color:#e53333;font-size:32px;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" color:="" rgb(229,="" 51,="" 51);="" font-size:="" 32px;"="" 32px;="" 51);"="" 24px;="" 255);"="" 18px;="" style="box-sizing: border-box; color: rgb(229, 51, 51);"><span style="font-weight:bolder;">本项目特色服务:包远程安装环境、包运行、全程不用动电脑、一般20-30分钟即可安装调试完成,一站式服务,我们有专业的人士一对一远程安装调试。如果你懒得配置或者不会配置</span></span><span background-color:#ffffff;color:#e53333;font-size:32px;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" color:="" rgb(229,="" 51,="" 51);="" font-size:="" 32px;"="" 32px;="" 51);"="" 24px;="" 255);"="" 18px;="" style="box-sizing: border-box; color: rgb(229, 51, 51);"><span style="font-weight:bolder;">Java环境那这个方案就适合你,还在等什么快点加入吧!</span></span></span></span></span></span>
</p>
<p style="color:#404040;font-size:13px;font-family:&quot;background-color:#FFFFFF;">
<span background-color:#ffffff;font-size:18px;"="" style="box-sizing: border-box;"><span><span style="font-size:18px;"><span style="font-weight:bolder;"><span background-color:#ffffff;color:#e53333;font-size:32px;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" color:="" rgb(229,="" 51,="" 51);="" font-size:="" 32px;"="" 32px;="" 51);"="" 24px;="" 255);"="" 18px;="" style="box-sizing: border-box; color: rgb(229, 51, 51);"><span style="font-weight:bolder;"><br />
</span></span></span></span></span></span>
</p>
<p>
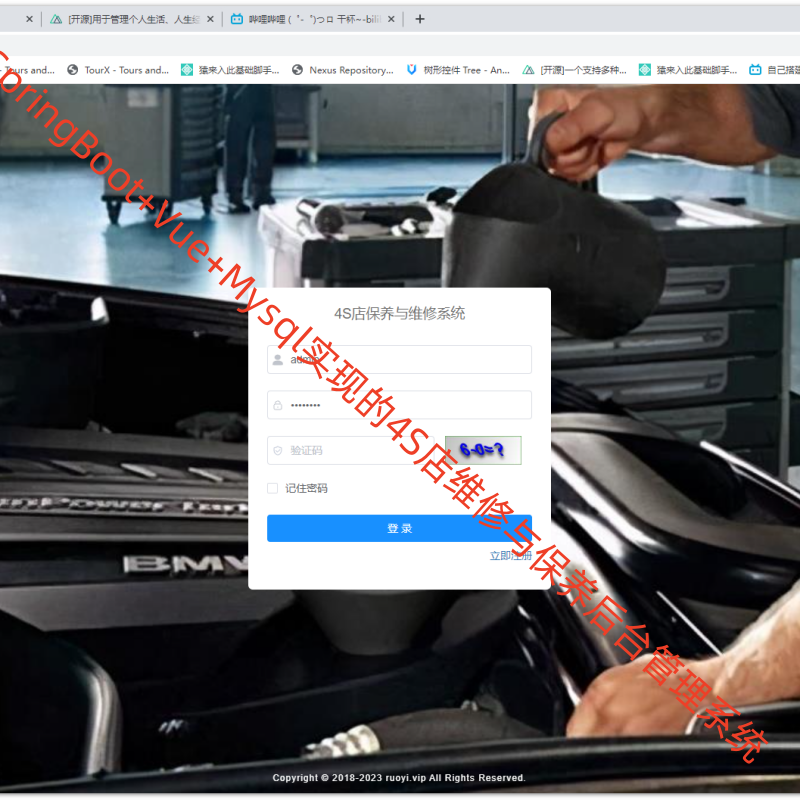
<span><span style="font-size:18px;">运行截图:</span></span>
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-11951-product-detail-5AD53049074943D6A2C160B91ED74C04.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-750E2523EF204C5B8B8CE3A4D989F86D.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-64487728C6F74F968F4349ADB2B3CF82.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-92CC918ACCA54765B71945AF3166AF04.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-65B9A8ED762F4D28A72FE1B54330F7A5.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-A19AD26A28804AC7A7144FDCFA921EFF.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-CBC694BB698E4068AE13ACED9A3819A5.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-E9D86187A7FB48688419D32E7280CBF0.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-B48577BF50504A4F89411AACE5D17BE9.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-2B06B4CC92F846068149188DC5F49A0E.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-2F0B1A58CDC946A2B61F273DF7CF1E71.png" alt="" />
</p>










![[商业源码]SpringBoot+Mysql实现的古诗词平台源码+文档(包运行、可上线运行)](https://product-img.yuanlrc.com/uid-25133-product-1B679E3F4C1342AAA301AFCDFFD0B7A8.jpg?imageView2/1/w/200/h/200/q/50|watermark/2/text/44CQ54y_5p2l5YWl5q2k44CR/font/5qW35L2T/fontsize/400/fill/I0YxMEIwQg==/dissolve/70/gravity/SouthEast/dx/1/dy/1)
