项目资料分类
<span style="color: rgb(64, 64, 64); font-size: 16px;" background-color:#ffffff;font-size:18px;line-height:2;"="">今天发布的是一款由jsp+ssm(spring+springmvc+mybatis)+MySQL+Vue+Layui实现的二手租车交易平台系统源码,系统主要实现的功能分前台用户和后台管理。</span><br />
<span style="color: rgb(64, 64, 64); font-size: 16px;" background-color:#ffffff;font-size:18px;line-height:2;"="">前台功能主要有:</span><br />
<span style="color: rgb(64, 64, 64); font-size: 16px;" background-color:#ffffff;font-size:18px;line-height:2;"="">首页、汽车信息、公告信息、留言信息、个人中心、注册、登录等。</span><br />
<span style="color: rgb(64, 64, 64); font-size: 16px;" background-color:#ffffff;font-size:18px;line-height:2;"="">后台管理功能有:</span><br />
<p>
<span style="color: rgb(64, 64, 64); font-size: 16px;" background-color:#ffffff;font-size:18px;line-height:2;"="">后台管理员角色管理、权限管理、留言管理、汽车管理、汽车分类、汽车信息、封面图管理、公告列表、预约列表、下单列表、用户充值</span><span style="color: rgb(64, 64, 64); font-size: 16px;" background-color:#ffffff;font-size:18px;line-height:2;"="">等。</span>
</p>
<p>
<span style="color: rgb(64, 64, 64); font-size: 16px;" background-color:#ffffff;font-size:18px;line-height:2;"="">该系统已经经过测试,适合学习或者毕设,简单易懂,总共19张表,这个系统主要二手车的交易,前台页面我找的模板是VUE+LAYUI搭配的,后台是用我的脚手架写的,代码很整洁也很工整,有注释代码。</span><span style="color:#404040;font-family:" background-color:#ffffff;font-size:18px;line-height:2;"=""></span>
</p>
<p style="color:#404040;font-size:13px;font-family:" background-color:#ffffff;"=""> <span style="font-size:18px;line-height:2;">系统功能非常丰富完善,项目包含完整的源码和指导运行教程,视频可以提前观看</span>
</p>
<p style="color:#404040;font-size:13px;font-family:" background-color:#ffffff;"=""> <span style="font-size:18px;line-height:2;"><span style="color:#E53333;font-family:" background-color:#ffffff;font-size:24px;line-height:2;"="">运行环境:jdk1.8、mysql5.x、eclipse/idea、maven3.5/3.6</span></span>
</p>
<p>
<br />
</p>
<p style="color:#404040;font-size:13px;font-family:" background-color:#ffffff;"=""> <span style="font-size:18px;line-height:2;">下面是项目演示视频:</span>
</p>
<iframe src="//player.bilibili.com/player.html?bvid=BV1KB4y1p7tT&page=1" frameborder="no" style="height:500px;width:100%;">
</iframe>
<p style="color:#404040;font-size:13px;font-family:" background-color:#ffffff;"=""><br />
</p>
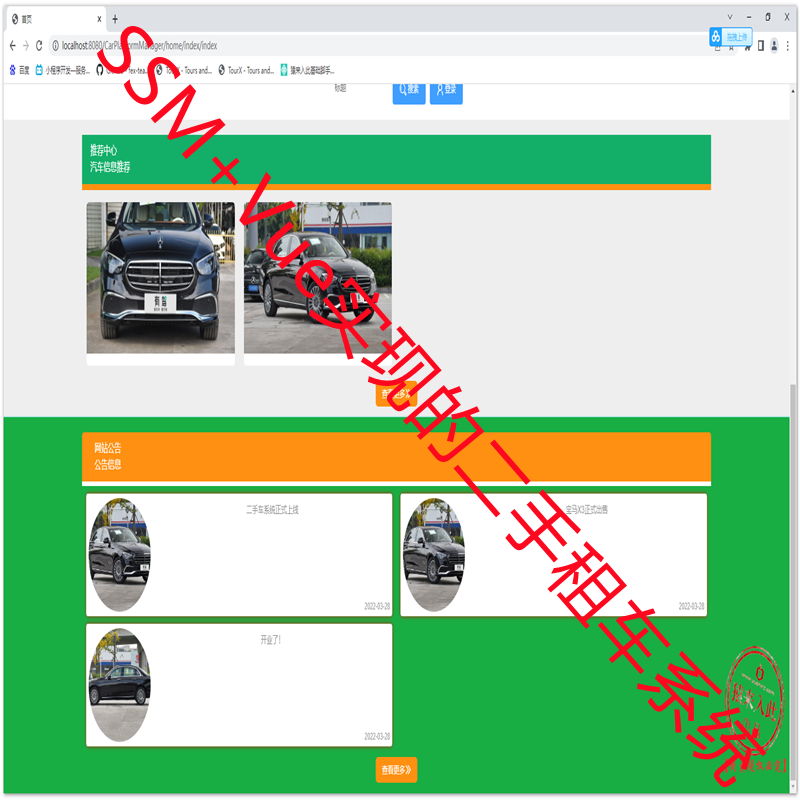
<p style="color:#404040;font-size:13px;font-family:" background-color:#ffffff;"=""> <span style="font-size:18px;line-height:2;">下面是运行截图:</span>
</p>
<p style="color:#404040;font-size:13px;font-family:" background-color:#ffffff;"=""> <span style="font-size:18px;line-height:2;"><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-A10F3E7C3742451EB842598B28AF047C.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-39B61E0310334E0CB6BFC72F9798191E.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-2036BCBD660E49D89015D37E77963E10.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-A2FEEE98A784495EAAEE75962CEF8072.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-1915515746064AE18EA176B9D4B511F0.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-CEFF2A06524F4891A83CC40327E9040F.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-96DDCA86880A4AAB8E1B3CEED49E7719.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-34A4C3EE1A76481DB5054C40AB1FCDF1.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-1B5EDC879AAE4BEC871E12BC151767B9.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-D5966391300A422B980F9B3F61C72E26.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-0377AF45CB7648A4B32816BB505F4B1D.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-BC3D4E6E802543DA828A9C175A3B1377.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-3392C54E76814A9CAE8684AE1E1BC50D.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-6B456609E588462789EEF3F9E246B226.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-11951-product-detail-D1B39DEA44AF4C108BFB186BA7C6C009.png" alt="" /><br />
</span>
</p>










![[商业源码]SpringBoot+Mysql实现的古诗词平台源码+文档(包运行、可上线运行)](https://product-img.yuanlrc.com/uid-25133-product-1B679E3F4C1342AAA301AFCDFFD0B7A8.jpg?imageView2/1/w/200/h/200/q/50|watermark/2/text/44CQ54y_5p2l5YWl5q2k44CR/font/5qW35L2T/fontsize/400/fill/I0YxMEIwQg==/dissolve/70/gravity/SouthEast/dx/1/dy/1)
