项目资料分类
项目描述:这是一个<strong>基于SpringBoot+Vue框架</strong>开发的体育场馆预约管理系统。首先,这是一个<strong>前后端分离</strong>的项目,代码简洁规范,注释说明详细,易于理解和学习。其次,这项目功能丰富,具有一个体育场馆预约管理系统该有的所有功能。<br />
项目功能:此项目分为<strong>两个</strong>角色:<strong>普通用户</strong>和<strong>管理员</strong>。<strong>普通用户</strong>有登录注册、管理个人信息、浏览或租借体育器材、浏览或预约体育场馆信息、管理个人租借体育器材信息、管理个人预约体育场馆信息、浏览公告信息等等功能。<strong>管理员</strong>有管理所有用户新息、管理所有体育器材信息、管理所有体育场馆信息、管理所有租借体育器材信息、管理所有预约体育场馆信息、管理所有公告信息等等功能。<br />
应用技术:SpringBoot + Vue + MySQL + MyBatis + Redis + ElementUI<br />
运行环境:IntelliJ IDEA2019.3.5 + MySQL5.7(项目压缩包中自带) + Redis5.0.5(项目压缩包中自带) + JDK1.8 + Maven3.6.3(项目压缩包中自带)+ Node14.16.1(项目压缩包中自带)<br />
<strong>项目在运行过程中,遇到任何问题务必私聊作者QQ:823208782(包运行!!!!)</strong><br />
<p>
项目演示地址:<a href="https://www.bilibili.com/video/BV1Mw411D7J7" target="_blank">https://www.bilibili.com/video/BV1Mw411D7J7</a>
</p>
<p>
<span style="font-weight:bolder;color:#404040;font-family:" font-size:13px;background-color:#ffffff;"="">目前此项目已有配套的详细开发文档,如有需要请移步至:</span><a href="https://www.yuanlrc.com/product/details.html?pid=1020" target="_blank">SpringBoot+Vue体育场馆预约管理系统 详细开发文档</a>
</p>
<p>
<span style="color:#404040;font-family:" font-size:13px;background-color:#ffffff;"="">此项目也有配套讲解视频,如有需要请移步至:</span><a href="https://www.bilibili.com/video/BV1Fj411y7Pw">https://www.bilibili.com/video/BV1Fj411y7Pw</a>
</p>
<p>
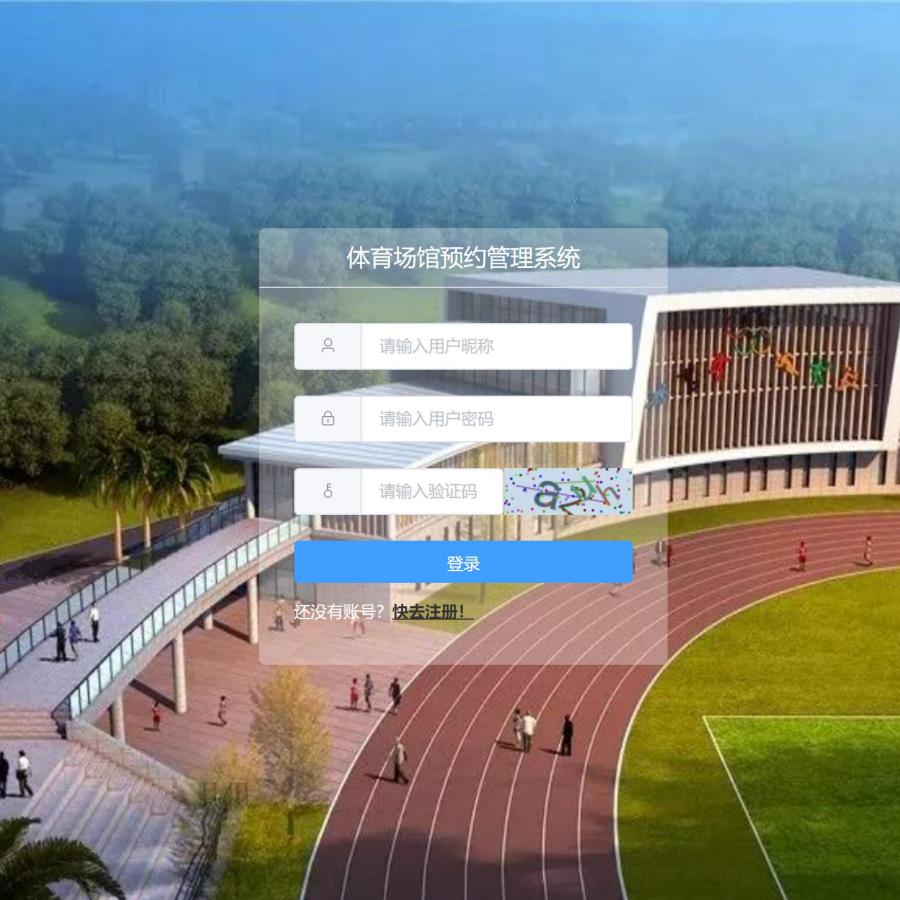
项目运行截图:
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-71B1A4E788E543A59AA815AD90824252.jpg" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-2A01E2D784494DBEA6CB360CC75D1B94.jpg" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-837946060CB5420181A9E9B34AFEA42B.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-05096ABDAB2C44CDA95E218DB22BCBBF.jpg" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-A3BF61B32E804E67B389DDBE6C8BEF06.jpg" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-80F0617904234F2984CCDE8223AAF3DE.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-376C8476C3EF40128599D558232F3319.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-9F1E1F937F3847B09CD9F831BC550495.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-E207097A886947D4818D7413411443C3.jpg" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-DA586B50EDF648DA94F04411716919BC.jpg" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-42ECAA2116CD401BACF6E41542E2DE0E.jpg" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-1788844A7B064C10B88445644840B5CD.jpg" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-3843E476D35D4EE09818C1972CDB223B.jpg" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-DDB1A9BC9FB14965A0B839E9D20089F0.jpg" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-6AD59BE095074395B5CF81637608900C.jpg" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-D7562556DE724B948368EF2DA2862D03.jpg" alt="" />
</p>










![[商业源码]SpringBoot+Mysql实现的古诗词平台源码+文档(包运行、可上线运行)](https://product-img.yuanlrc.com/uid-25133-product-1B679E3F4C1342AAA301AFCDFFD0B7A8.jpg?imageView2/1/w/200/h/200/q/50|watermark/2/text/44CQ54y_5p2l5YWl5q2k44CR/font/5qW35L2T/fontsize/400/fill/I0YxMEIwQg==/dissolve/70/gravity/SouthEast/dx/1/dy/1)
