项目资料分类
<p class="MsoPlainText" background-color:#ffffff;text-indent:24pt;"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: " open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="">主要包括以下功能:
</p>
<p class="MsoPlainText" background-color:#ffffff;text-indent:24pt;"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: " open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"=""><span font-size:14px;background-color:#ffffff;"="" style="box-sizing: border-box;"></span>
</p>
<p class="MsoPlainText" background-color:#ffffff;text-indent:24pt;"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: " open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"=""><span font-size:14px;background-color:#ffffff;"="" style="box-sizing: border-box;">1)系统登录;</span>
</p>
<p class="MsoPlainText" background-color:#ffffff;text-indent:24pt;"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: " open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"=""><span font-size:14px;background-color:#ffffff;"="" style="box-sizing: border-box;">2)账簿管理:<span style="color:#404040;font-family:" font-size:13px;background-color:#ffffff;"="">家庭账簿信息维护;</span></span>
</p>
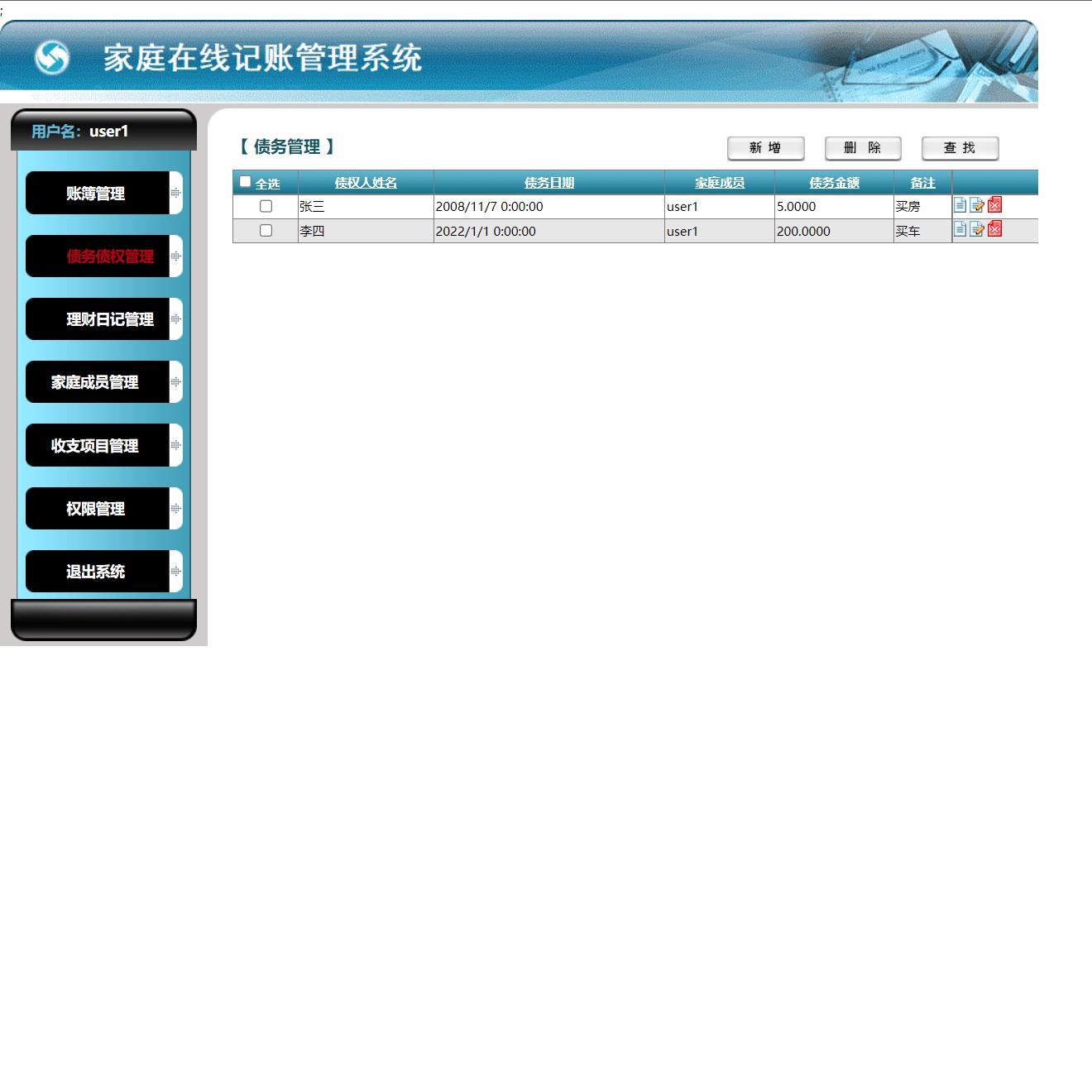
<p class="MsoPlainText" background-color:#ffffff;text-indent:24pt;"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: " open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"=""><span font-size:14px;background-color:#ffffff;"="" style="box-sizing: border-box;">3)债务管理:家庭债务信息维护;</span>
</p>
<p class="MsoPlainText" background-color:#ffffff;text-indent:24pt;"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: " open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"=""><span font-size:14px;background-color:#ffffff;"="" style="box-sizing: border-box;">4)理财日记管理:理财日记维护;</span>
</p>
<p class="MsoPlainText" background-color:#ffffff;text-indent:24pt;"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: " open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"=""><span font-size:14px;background-color:#ffffff;"="" style="box-sizing: border-box;">5)收支项目管理:收支项目维护;</span>
</p>
<p class="MsoPlainText" background-color:#ffffff;text-indent:24pt;"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: " open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="">6)权限管理:可以设定用户自定义权限;
</p>
<p class="MsoPlainText" background-color:#ffffff;text-indent:24pt;"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: " open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="">不清楚的地方,可以进行免费指导。
</p>
<p class="MsoPlainText" background-color:#ffffff;text-indent:24pt;"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: " open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"=""><img src="https://product-img.yuanlrc.com/uid-27343-product-detail-6E9D2801849447FBBB03E2E34A7E0BD8.png" alt="" width="620" height="301" title="" align="" /><img src="https://product-img.yuanlrc.com/uid-27343-product-detail-D415D585B97D4F94B88116E0DBB5C01C.png" alt="" width="620" height="301" title="" align="" /><img src="https://product-img.yuanlrc.com/uid-27343-product-detail-7529424F085C4495B5EA800F9FCEB805.png" alt="" width="620" height="301" title="" align="" /><img src="https://product-img.yuanlrc.com/uid-27343-product-detail-EFB08185DC7F491DA095E6D7D0BCDCAC.png" alt="" width="620" height="301" title="" align="" /><img src="https://product-img.yuanlrc.com/uid-27343-product-detail-48524A2DF49D43269718BC1CC629B2FC.png" alt="" width="620" height="301" title="" align="" /><img src="https://product-img.yuanlrc.com/uid-27343-product-detail-96B7320D32044EC88116D1F02D4B7259.png" alt="" width="620" height="301" title="" align="" /><img src="https://product-img.yuanlrc.com/uid-27343-product-detail-404C6BC582254949B7DC5F8898F557FC.png" alt="" width="620" height="301" title="" align="" /><img src="https://product-img.yuanlrc.com/uid-27343-product-detail-297D26F5A79642B79F2D68915CE23124.png" alt="" width="620" height="301" title="" align="" /><img src="https://product-img.yuanlrc.com/uid-27343-product-detail-049BFD5E5D734BC0B19FE1481DF43D11.png" alt="" width="620" height="301" title="" align="" />
</p>
<p class="MsoPlainText" background-color:#ffffff;text-indent:24pt;"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: " open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"=""><br />
</p>