项目资料分类
项目描述:这是一个基于<strong>SpringBoot+React框架</strong>开发的汽车租赁管理系统。首先,这是一个<strong>前后端分离</strong>的项目,代码简洁规范,注释说明详细,易于理解和学习。其次,这项目功能丰富,具有一个汽车租赁管理系统该有的所有功能。<br />
项目功能:此项目分为<strong>三个</strong>角色:<strong>客户</strong>、<strong>销售</strong>和<strong>管理员</strong>。<strong>客户</strong>有登录注册、管理个人信息、租车、查看自己租赁信息、查看所有汽车信息、查看所有评价信息等等功能。<strong>销售</strong>有登录注册、管理个人信息、管理自己发布的汽车信息、查看记录自己的租赁信息、查看评价信息等等功能。<strong>管理员</strong>有登录、管理所有用户信息、管理角色权限信息、管理所有汽车信息、管理所有租赁信息、管理所有评论信息等等功能。<br />
应用技术:SpringBoot + React + MySQL + MyBatis + Redis + Antd<br />
运行环境:IntelliJ IDEA2019.3.5 + MySQL5.7(项目压缩包中自带) + Redis5.0.5(项目压缩包中自带) + JDK1.8 + Maven3.6.3(项目压缩包中自带)+ Node14.16.1(项目压缩包中自带)<br />
<p>
<strong>项目在运行过程中,遇到任何问题务必私聊作者QQ:823208782(包运行!!!!)</strong>
</p>
<p>
项目演示地址:<a href="https://www.bilibili.com/video/BV1g3411u7F1" target="_blank">https://www.bilibili.com/video/BV1g3411u7F1</a>
</p>
<p>
<span style="color:#404040;font-family:" font-size:13px;background-color:#ffffff;"="">此项目也有配套讲解视频,如有需要请移步至:</span><a href="https://www.bilibili.com/video/BV1Jt4y1a771" target="_blank">https://www.bilibili.com/video/BV1Jt4y1a771</a>
</p>
<p>
<span style="font-weight:bolder;color:#404040;font-family:&quot;font-size:13px;background-color:#FFFFFF;">目前此项目已有配套的详细开发文档,如有需要请移步至:</span><a href="https://www.yuanlrc.com/product/details.html?pid=837" target="_blank">SpringBoot + React汽车租赁管理系统 详细开发文档</a>
</p>
<p>
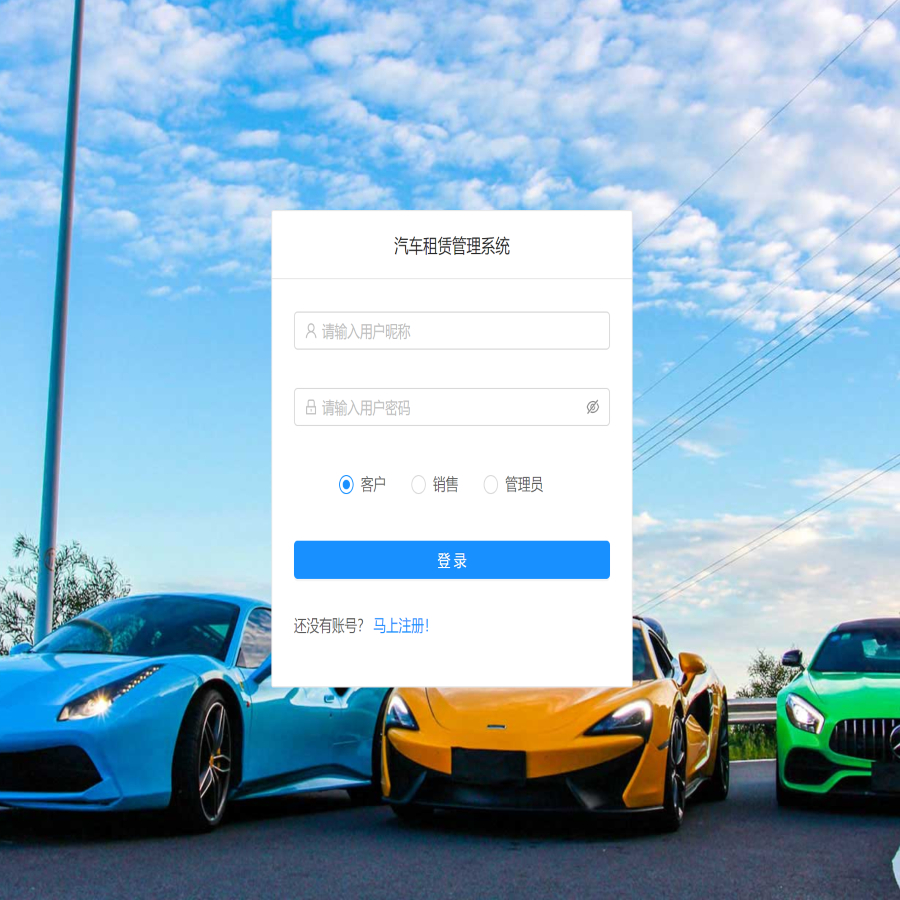
项目运行截图:
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-5CB2C0B61BCA428B8CDA94796D22E8AF.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-86CC14C1A99944719AB563EAC20F2EAE.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-9764B0FD723C492C99416EC03BDAC291.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-1A6D06F85D3840AAB4DE83D7A576CEFE.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-01BABEBE802B44E88757159DC03056AB.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-30965912B2F943A0B9536BE1FE993985.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-E7BF4E95225642BD881E814BA45E5BCC.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-793B0CCCB9764ECFA5628458F2AFC656.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-8BCEEACB9082487B8E47169C7FAC9BC7.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-C1A65F609ACD46D1BFA2F376AB1E760B.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-1FB0658F5EA9425CA80A99CAC35E012B.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-6874221819A64E5AA2543F6EAF29840A.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-9350CF4C093A499481A7EC2FB43FDB22.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-CBB6491A2764461E9089E7491BFDE372.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-49847743746A4A1D99B682FBD995F014.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-77265FF568CB4529900F76A434A1401F.png" alt="" />
</p>










![[商业源码]SpringBoot+Mysql实现的古诗词平台源码+文档(包运行、可上线运行)](https://product-img.yuanlrc.com/uid-25133-product-1B679E3F4C1342AAA301AFCDFFD0B7A8.jpg?imageView2/1/w/200/h/200/q/50|watermark/2/text/44CQ54y_5p2l5YWl5q2k44CR/font/5qW35L2T/fontsize/400/fill/I0YxMEIwQg==/dissolve/70/gravity/SouthEast/dx/1/dy/1)
