项目资料分类
<span style="font-size:18px;line-height:2;">今天发布的是一款由jsp+ssm(spring+springmvc+mybatis)+MySQL实现的在线零食商城系统源码,系统主要实现的功能分前台用户和后台管理。</span><br />
<span style="font-size:18px;line-height:2;"> 前台功能主要有:</span><br />
<span style="font-size:18px;line-height:2;"> 零食物展示、零食分类展示、零食搜索、用户登录注册、零食收藏、零食添加购物车、用户个人信息修改、用户充值提交、购物车零食下单、订单管理、零食评价等</span><span style="font-size:18px;line-height:2;">。</span><br />
<span style="font-size:18px;line-height:2;"> 后台管理功能有:</span><br />
<p>
<span style="font-size:18px;line-height:2;"> 后台管理员角色管理、权限管理、零食及分类管理、用户管理、订单管理、评价管理、充值管理、订单统计等。</span>
</p>
<p>
<span style="font-size:18px;line-height:2;"><span style="font-weight:bolder;color:#E53333;font-family:&quot;font-size:18px;background-color:#FFFFFF;">PS:目前该项目已经配套了完整的开发文档(开发文档包含了需求分析、系统架构、流程图、E-R图、用例图、实体图、数据库设计、代码实现等论文的所有要求点,可作为参考论文),帮您快速掌握整个系统哦!</span><br />
</span>
</p>
<p>
<span style="font-size:18px;line-height:2;"><span background-color:#ffffff;color:#e53333;font-size:32px;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" color:="" rgb(229,="" 51,="" 51);="" font-size:="" 32px;"="" 32px;="" 51);"="" 24px;="" 255);"="" 18px;="" style="box-sizing: border-box; color: rgb(229, 51, 51); font-size: 24px; white-space: normal; font-family: sans-serif; background-color: rgb(255, 255, 255);"><span style="font-weight:bolder;">本项目特色服务:包远程安装环境、包运行、全程不用动电脑、一般20-30分钟即可安装调试完成,一站式服务,我们有专业的人士一对一远程安装调试。如果你懒得配置或者不会配置</span></span><span background-color:#ffffff;color:#e53333;font-size:32px;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" color:="" rgb(229,="" 51,="" 51);="" font-size:="" 32px;"="" 32px;="" 51);"="" 24px;="" 255);"="" 18px;="" style="box-sizing: border-box; color: rgb(229, 51, 51); font-size: 24px; white-space: normal; font-family: sans-serif; background-color: rgb(255, 255, 255);"><span style="font-weight:bolder;">Java环境那这个方案就适合你,还在等什么快点加入吧!</span></span><br />
</span>
</p>
<span style="font-size:18px;line-height:2;"> 系统功能非常丰富完善。项目包含完整的源码和指导运行教程,视频可以提前观看</span><span style="font-size:18px;line-height:2;">:</span><br />
<iframe src="//player.bilibili.com/player.html?aid=212520849&bvid=BV1ra411t7sE&cid=556397757&page=1" frameborder="no" width="100%" height="500px">
</iframe>
<p style="color:#404040;font-family:" font-size:18px;background-color:#ffffff;"=""><br />
</p>
<p text-indent:2em;color:#666666;background-color:#ffffff;"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 16px; font-family: " open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"=""><span style="line-height:2.5;">下面是项目目录结构:</span>
</p>
<p text-indent:2em;color:#666666;background-color:#ffffff;"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 16px; font-family: " open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"=""><p text-indent:2em;color:#666666;background-color:#ffffff;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="" style="margin-top: 0px; margin-bottom: 0px; white-space: normal; box-sizing: border-box; color: rgb(64, 64, 64); font-size: 16px;"><img src="https://product-img.yuanlrc.com/uid-1-product-detail-9A373F04030B4EE3BB7EC3772EE2C349.png" alt="" />
</p>
<p text-indent:2em;color:#666666;background-color:#ffffff;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="" style="margin-top: 0px; margin-bottom: 0px; white-space: normal; box-sizing: border-box; color: rgb(64, 64, 64); font-size: 16px;"><span style="font-family:sans-serif;line-height:2.5;"><span font-size:18px;background-color:#ffffff;"="" style="box-sizing: border-box; font-size: 18px; background-color: rgb(255, 255, 255);">下面是开发文档</span><span font-size:18px;background-color:#ffffff;"="" style="box-sizing: border-box; font-size: 18px; background-color: rgb(255, 255, 255);">(参考论文,共50页,13764个字)</span><span font-size:18px;background-color:#ffffff;"="" style="box-sizing: border-box; font-size: 18px; background-color: rgb(255, 255, 255);">目录截图:</span></span>
</p>
<p text-indent:2em;color:#666666;background-color:#ffffff;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="" style="margin-top: 0px; margin-bottom: 0px; white-space: normal; box-sizing: border-box; color: rgb(64, 64, 64); font-size: 16px;"><span style="font-family:sans-serif;line-height:2.5;"><img src="https://product-img.yuanlrc.com/uid-1-product-detail-C246C24CF6924A6CAAE468B6435C28D3.png" alt="" /></span>
</p>
</p>
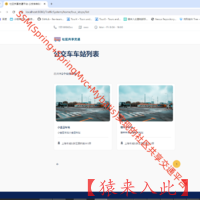
<p text-indent:2em;color:#666666;background-color:#ffffff;"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 16px; font-family: " open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"=""><span style="font-family:sans-serif;line-height:2.5;">下面是项目运行后的部分截图:</span>
</p>
<img src="https://product-img.yuanlrc.com/uid-1-product-detail-E6D00ADAA7A544A88722010176D9D533.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-B669DA8E9B1549C4822B15C42B461896.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-3E5CBB4FD75B45F1B40A377665FC7C37.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-B3B9BEAFB4AF498884C7A7164C0CF500.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-CFBC97F9A1B049348827BAC284C27DE6.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-DC9379F494B9488CB7358959BC7AF105.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-EC501E8FFE09472D9E16446C88AB5FCC.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-659FA96314814096B5F554677FC5EECC.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-01B1027475DF472FB1084698214D9AB6.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-642BB75526ED4E6089E56BD6587C9D69.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-4D9F263E14AF48DD9589DFF8F09739E2.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-83399C096A344AF6951B34444FB01184.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-105470B87DE54D6183808EBD8AF41EB7.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-06EC3F3E94854E9A9F773AADC51B6F58.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-E61C879A7DFD48B1BC9B643BC100C98D.png" alt="" />
<p>
<br />
</p>
<p style="color:#404040;font-family:" font-size:18px;background-color:#ffffff;"=""> <span style="font-size:18px;color:#E53333;">下面是后台管理运行的部分截图:</span>
</p>
<p style="color:#404040;font-family:" font-size:18px;background-color:#ffffff;"=""> <img src="https://product-img.yuanlrc.com/uid-1-product-detail-8426E28DA3BB4A0CA4524CB72C7A1ADC.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-8BD660463AE34719ABF647480353677C.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-76F7A1FF69FE4827A2EDA3DE37D63D9B.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-C45084C0C95442468BAB602D3207DA62.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-4EF3A6733BDB44F3ADC9C7EE091FFDBB.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-CD76E90F102C47BEBA194A1BB0919C01.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-219F4EFE1AB14FA79C0E1713777B1C61.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-21CE8E5EFD654CA69BAA98BFFA2FF9E1.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-31122223160A4D4D97ED0CAFCE6E2611.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-6EAD026D27E643BFACA36FC64C503B02.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-569BE6EBA49F45EABC13F5F0C6B8E57A.png" alt="" />
</p>