项目资料分类
<h1 class="md-end-block md-heading" style="font-size:2.25em;color:#333333;font-family:&quot;">
<span class="md-plain">技术选型</span>
</h1>
<h2 class="md-end-block md-heading" style="font-size:1.75em;color:#333333;font-family:&quot;">
<span class="md-plain md-expand">1,前端</span>
</h2>
<ul class="ul-list" style="color:#333333;font-family:&quot;font-size:16px;">
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">微信小程序原生框架</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">css</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">JavaScript</span>
</p>
</li>
</ul>
<h2 class="md-end-block md-heading" style="font-size:1.75em;color:#333333;font-family:&quot;">
<span class="md-plain">2,管理后台</span>
</h2>
<ul class="ul-list" style="color:#333333;font-family:&quot;font-size:16px;">
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">云开发Cms内容管理系统</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">web网页</span>
</p>
</li>
</ul>
<h2 class="md-end-block md-heading" style="font-size:1.75em;color:#333333;font-family:&quot;">
<span class="md-plain">3,数据后台</span>
</h2>
<ul class="ul-list" style="color:#333333;font-family:&quot;font-size:16px;">
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">小程序云开发</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">云函数</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">云数据库</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">云存储</span>
</p>
</li>
</ul>
<h1 class="md-end-block md-heading" style="font-size:2.25em;color:#333333;font-family:&quot;">
<span class="md-plain">效果预览</span>
</h1>
<h2 class="md-end-block md-heading" style="font-size:1.75em;color:#333333;font-family:&quot;">
<span class="md-plain">1,小程序端</span>
</h2>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">1-1,首页</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">首页有以下几个功能点</span>
</p>
<ul class="ul-list" style="color:#333333;font-family:&quot;font-size:16px;">
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">1,点餐</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">2,菜单浏览</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">3,排号等位</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">4,饭店地址</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">5,顶部轮播图</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">6,搜索菜品</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-softbreak">&nbsp;</span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/2ccd38a0cc344f57bf42d1e264a8a8f1.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA57yW56iL5bCP55-z5aS0,size_11,color_FFFFFF,t_70,g_se,x_16" /></span>
</p>
</li>
</ul>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">这里点餐分两种</span>
</p>
<ul class="ul-list" style="color:#333333;font-family:&quot;font-size:16px;">
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">1,可以设置直接点餐</span><span class="md-softbreak"> </span><span class="md-plain">直接点餐:适合小型饭店,或者奶茶类的快餐店。直接就可以下单,不用识别桌号</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">2,也可设置扫码点餐</span><span class="md-softbreak"> </span><span class="md-plain">扫码点餐适合中大型饭店,可以区分桌号,方便管理</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215134222996.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span><span class="md-softbreak"> </span><span class="md-plain">我后面会教大家如何生成桌号二维码,只需要把对应桌号的二维码贴在餐桌上,用户点击 扫码点餐 识别二维码,即可获取到桌号信息。</span>
</p>
</li>
</ul>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">1-2,菜品浏览页</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">菜品浏览分两种</span>
</p>
<ul class="ul-list" style="color:#333333;font-family:&quot;font-size:16px;">
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">1,不带分类</span><span class="md-softbreak"> </span><span class="md-plain">适合菜品少的时候</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">2,带分类</span><span class="md-softbreak"> </span><span class="md-plain">菜品多的时候,带分类更方便客户选择</span>
</p>
</li>
</ul>
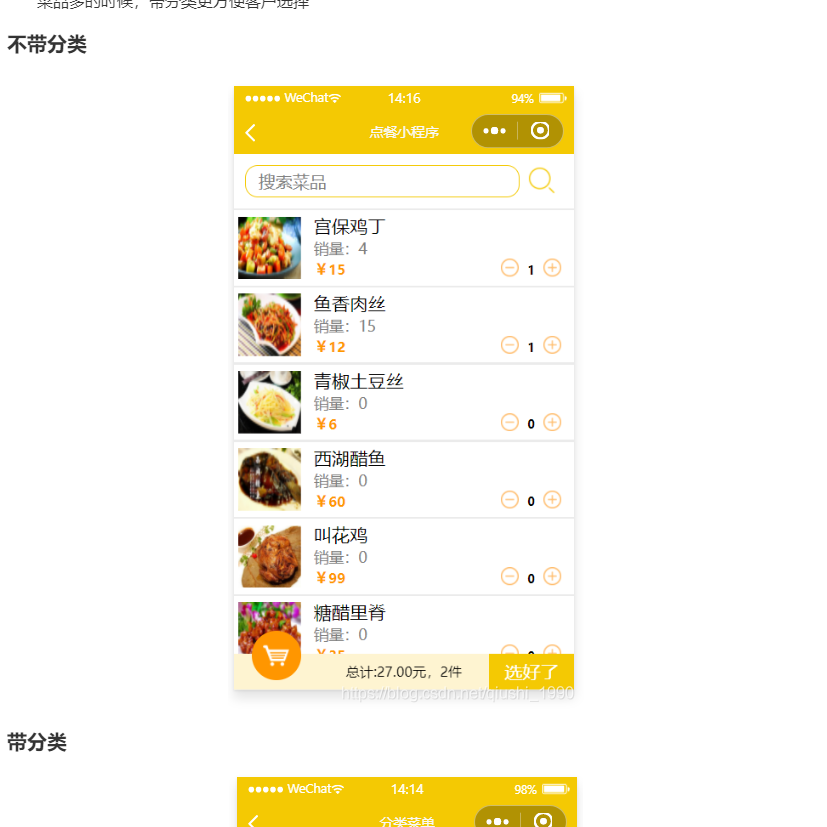
<h4 class="md-end-block md-heading" style="font-size:1.25em;color:#333333;font-family:&quot;">
<span class="md-plain">不带分类</span>
</h4>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215141637393.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span>
</p>
<h4 class="md-end-block md-heading" style="font-size:1.25em;color:#333333;font-family:&quot;">
<span class="md-plain">带分类</span>
</h4>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215141502455.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span>
</p>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">1-3,搜索功能</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">我们这里搜索有两个触发方式</span>
</p>
<ul class="ul-list" style="color:#333333;font-family:&quot;font-size:16px;">
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">1,直接点击搜索图标</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">2,点击键盘上的搜索键</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215141852542.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span>
</p>
</li>
</ul>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">1-4,搜索结果,支持模糊查询</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">如我这里只搜‘鱼’,那么菜品中所有包含鱼的都可以搜索到</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215142041898.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span>
</p>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">1-5,购物车</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">首先菜品列表页可以直接添加商品到购物车</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215142147749.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span><span class="md-softbreak"> </span><span class="md-plain">购物车弹起后可以做如下操作</span>
</p>
<ul class="ul-list" style="color:#333333;font-family:&quot;font-size:16px;">
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">1,增删单个菜品</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">2,清空购物车</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">3,删除菜品</span>
</p>
</li>
</ul>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">这些操作都和菜品列表是联动的,也就是菜品列表和购物车里增删个数,都是可以同步的。我会在项目预览章节的视频里做具体演示。</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215142211467.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span>
</p>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">1-6,下单页</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">下单页就是确认订单后进行下单支付的。有以下功能</span>
</p>
<ul class="ul-list" style="color:#333333;font-family:&quot;font-size:16px;">
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">1,点餐明细</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">2,价格计算</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">3,桌号地址</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">4,就餐人数</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">5,添加备注</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">6,点击下单</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215142604579.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span>
</p>
</li>
</ul>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">1-7,支付页</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">支付页分两种方式</span>
</p>
<ul class="ul-list" style="color:#333333;font-family:&quot;font-size:16px;">
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">1,模拟支付</span><span class="md-softbreak"> </span><span class="md-plain">适合前期学习,毕业设计等演示类的场景。</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">2,真实微信支付</span><span class="md-softbreak"> </span><span class="md-plain">适合商用,但是使用微信支付必须要有营业执照,所以前期如果只是学习的话,建议使用模拟支付。</span>
</p>
</li>
</ul>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">所以我们的源码提供两个版本</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215143232953.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span>
</p>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">模拟支付</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215142932366.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span><span class="md-softbreak"> </span><span class="md-plain">真实微信支付</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215143156426.png" /></span>
</p>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">1-8,我的订单页</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">我的订单页分以下几个状态</span>
</p>
<ul class="ul-list" style="color:#333333;font-family:&quot;font-size:16px;">
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">4,订单取消</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215143331534.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span>
</p>
</li>
</ul>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">1-9,提交评论页</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-softbreak">&nbsp;</span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215143806687.png" /></span>
</p>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">1-10,评价列表页</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">可以查看所有评价和自己的评价</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215143905617.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span>
</p>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">1-11,排号等位</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215144255324.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span><span class="md-softbreak"> </span><span class="md-softbreak">&nbsp;</span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215144359822.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span><span class="md-softbreak"> </span><span class="md-plain">通过上图可以看出</span>
</p>
<ul class="ul-list" style="color:#333333;font-family:&quot;font-size:16px;">
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">1,当前排号情况</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">2,我的排号</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">3,可以重新排号</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">4,到号时会有到号提示</span>
</p>
</li>
</ul>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<br />
</p>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">1-12,个人中心</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">个人中心分登录和未登录两种状态</span>
</p>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">未登录</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215144655159.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span><span class="md-softbreak"> </span><span class="md-plain">已登录</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215144816439.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span>
</p>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">1-13,微信授权登录小程序</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215144754936.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span>
</p>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">1-14,在线客服</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">客户直接在小程序里发消息给客服</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215150533164.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span><span class="md-softbreak"> </span><span class="md-plain">客服可以在网页端</span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215150628552.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span><span class="md-softbreak"> </span><span class="md-plain">网</span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215150649875.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span><span class="md-softbreak">&nbsp;</span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215150709948.png" /></span>
</p>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">1-15,意见反馈</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">客户可以直接在小程序端提建议,建议里可以添加图片</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215150753867.png" /></span><span class="md-softbreak"> </span><span class="md-plain">管理员可以在小程序后台,查看客户的反馈</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215150857836.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span>
</p>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">1-16,新加饭店地址,导航功能</span>
</h3>
<ul class="ul-list" style="color:#333333;font-family:&quot;font-size:16px;">
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">地图上显示饭店地址</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">饭店手机</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">饭店微信</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-softbreak">&nbsp;</span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210319185949459.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/2021031919004415.png" /></span><span class="md-softbreak"> </span><span class="md-plain">可导航到饭店</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210319190106999.png" /></span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210319190130257.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span>
</p>
</li>
</ul>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">1-17,新加购物车页面</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">购物车有内容时如下</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/2919415acf464c66b7d7c538790cc579.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA57yW56iL5bCP55-z5aS0,size_11,color_FFFFFF,t_70,g_se,x_16" /></span><span class="md-softbreak"> </span><span class="md-softbreak">&nbsp;</span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/9324f4403828497dac0fc1daf63f458e.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA57yW56iL5bCP55-z5aS0,size_11,color_FFFFFF,t_70,g_se,x_16" /></span>
</p>
<h2 class="md-end-block md-heading" style="font-size:1.75em;color:#333333;font-family:&quot;">
<span class="md-plain">2,后厨端和排号管理端</span>
</h2>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">2-1,后厨端主要供后厨的厨师使用</span>
</h3>
<ul class="ul-list" style="color:#333333;font-family:&quot;font-size:16px;">
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">1,可以查看当前新下单</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">2,完成后可以操作菜品完成</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">3,可以监听用户新下单</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">4,有新订单时会有语音提示</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">5,厨师登录页</span>
</p>
</li>
</ul>
<h4 class="md-end-block md-heading" style="font-size:1.25em;color:#333333;font-family:&quot;">
<span class="md-plain">厨师登录页</span>
</h4>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215145137398.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span>
</p>
<h4 class="md-end-block md-heading" style="font-size:1.25em;color:#333333;font-family:&quot;">
<span class="md-plain">厨师管理页</span>
</h4>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-softbreak">&nbsp;</span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215145217753.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span><span class="md-softbreak"> </span><span class="md-plain">用户新下单后,会有语音提示</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215145330324.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span>
</p>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">2-2,排号管理页</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">同样也有登录页,和上面厨师登录一样,这里重点看下排号管理页</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215145528136.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span><span class="md-softbreak"> </span><span class="md-plain">管理员可以查看当前排号情况,可以叫号。</span>
</p>
<h2 class="md-end-block md-heading" style="font-size:1.75em;color:#333333;font-family:&quot;">
<span class="md-plain">3,cms管理后台</span>
</h2>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-plain">我们这里的可视化网页后台使用的时云开发自带的cms(内容管理)</span>
</p>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">3-1,登录页</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215151020437.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span>
</p>
<h3 class="md-end-block md-heading" style="font-size:1.5em;color:#333333;font-family:&quot;">
<span class="md-plain">3-2,管理后台</span>
</h3>
<p class="md-end-block md-p" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215151101851.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span>
</p>
<ul class="ul-list" style="color:#333333;font-family:&quot;font-size:16px;">
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">1,添加轮播图,删除轮播图,修改轮播图</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">2,添加菜品,删除菜品,修改菜品,上架下架菜品</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">3,管理订单</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">4,查看评价</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">5,管理后厨和排号管理员</span>
</p>
</li>
<li class="md-list-item">
<p class="md-end-block md-p">
<span class="md-plain">6,查看排号数据</span>
</p>
</li>
</ul>
<p class="md-end-block md-p md-focus" style="color:#333333;font-family:&quot;font-size:16px;">
<span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215151322490.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span><span class="md-softbreak"> </span><span class="md-plain">比如我查询某个用户的所有订单</span><span class="md-softbreak"> </span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215151413808.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span><span class="md-image md-img-loaded" style="font-family:monospace;vertical-align:top;"><img src="https://img-blog.csdnimg.cn/20210215151510269.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70" /></span>
</p>