项目资料分类
项目描述:这是一个基于<strong>SpringBoot+Vue</strong>框架开发的在线点餐系统。首先,这是一个<strong>前后端分离</strong>的项目,代码简洁规范,注释说明详细,易于理解和学习。其次,这项目功能丰富,具有一个在线点餐系统该有的所有功能。<br />
项目功能:此项目分为两个角色:<strong>普通用户</strong>和<strong>管理员</strong>。<strong>普通用户</strong>有登录注册、浏览商品信息、添加购物车、结算订单、查看个人信息、查看个人订单详情等等功能。<strong>管理员</strong>有管理所有商品信息、管理所有订单信息、管理所有用户信息、查看收益数据图表等等功能。<br />
应用技术:SpringBoot + VueCli + MySQL + MyBatis + Redis + ElementUI<br />
运行环境:IntelliJ IDEA2019.3.5 + MySQL5.7(项目压缩包中自带) + Redis5.0.5(项目压缩包中自带) + JDK1.8 + Maven3.6.3(项目压缩包中自带)+ Node14.16.1(项目压缩包中自带)<br />
<p>
<strong>项目在运行过程中,遇到任何问题务必私聊作者QQ:823208782(包运行!!!!)</strong>
</p>
<p>
<strong><span style="font-weight:bolder;color:#404040;font-family:" font-size:13px;background-color:#ffffff;"="">目前此项目已有配套的详细开发文档,如有需要请移步至:<a href="https://www.yuanlrc.com/product/details.html?pid=673" target="_blank">SpringBoot+Vue实现的在线点餐系统 详细开发文档</a></span></strong>
</p>
<p>
项目演示地址:<a href="https://www.bilibili.com/video/BV1wZ4y1S7JK" target="_blank">https://www.bilibili.com/video/BV1wZ4y1S7JK</a>
</p>
<p>
<span font-size:13px;background-color:#ffffff;line-height:1;"="" style="box-sizing: border-box; color: rgb(64, 64, 64); font-family: &quot;Open Sans&quot;, sans-serif; font-size: 13px; white-space: normal; background-color: rgb(255, 255, 255);">此项目</span><span font-size:13px;background-color:#ffffff;line-height:1;"="" style="box-sizing: border-box; color: rgb(64, 64, 64); font-family: &quot;Open Sans&quot;, sans-serif; font-size: 13px; white-space: normal; background-color: rgb(255, 255, 255);">也有配套讲解视频,如有需要请移步至:</span><a href="https://www.bilibili.com/video/BV1BZ4y167Ln" target="_blank">https://www.bilibili.com/video/BV1BZ4y167Ln</a>
</p>
<p>
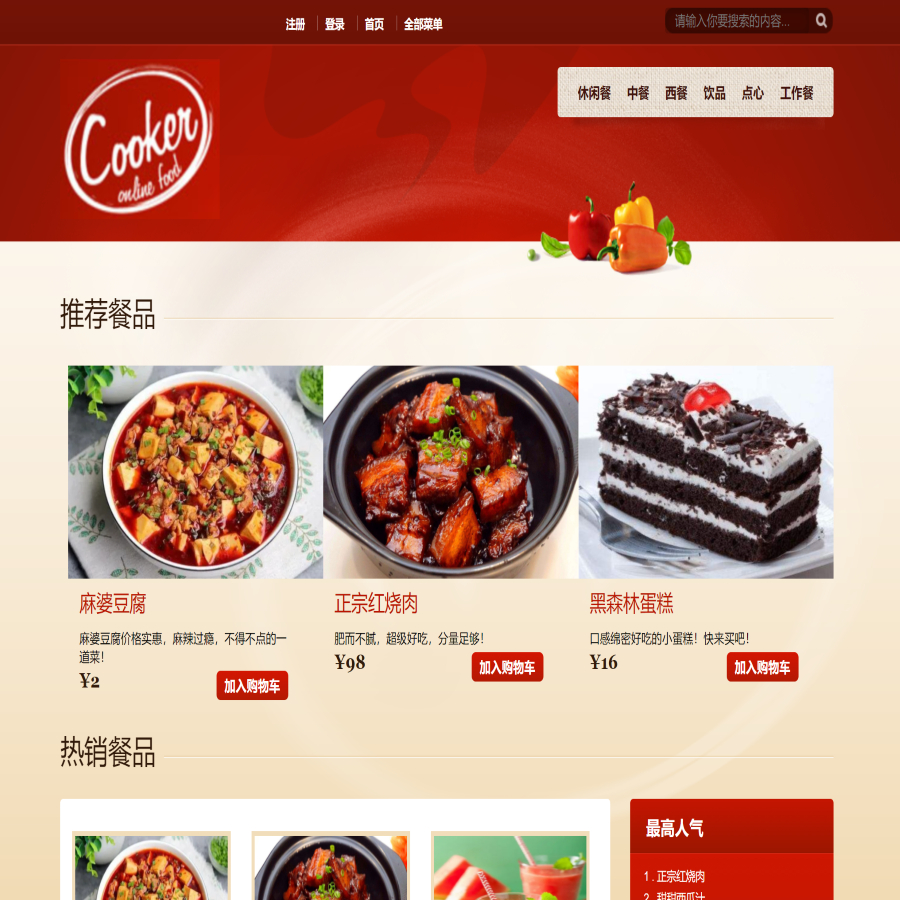
项目运行截图:
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-9105B1D6FC8C43A590DE9409D7126619.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-725BF5DF6CB14F1EB56BC418813963A0.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-04FB508090874CAABDFF11EC43AD91EC.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-CF2ED30336EB474983C4A96AC82F59D1.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-0DE1482971C143B78F18694205E95337.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-E6E1A3E2F7564487AB3926C6AA40AE26.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-C633D9DD2B1C49CAA04CD17E35FB191A.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-2860A56DE19A4435ADF62225F513D7D1.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-40FD761AB990440BB78E9F72CB1A09D4.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-E118C9D0AFD64CD99E4CA2C17596BEAA.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-9958B65183A445BE887AD89AC228B0A5.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-1B0AE2C488AD4F509C2FFF2ECD3B0A2A.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-FF6A406A0118496589FA4922EB7A9D4E.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-6F87254BC7854C3CA1A4320B1621BC6A.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-59C6EEB7402E4E2B81C7977F76B1B3D3.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-1481936411BA419D8FE065F918C01AC3.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-7C46C88A6738411A958CD72CF5DA11E3.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-66A532A2E041414782F49D4FD71D5851.png" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-379-product-detail-AC0C0C97BFD448D7B2B4B8085482F1E0.png" alt="" />
</p>
<div>
<br />
</div>










![[商业源码]SpringBoot+Mysql实现的古诗词平台源码+文档(包运行、可上线运行)](https://product-img.yuanlrc.com/uid-25133-product-1B679E3F4C1342AAA301AFCDFFD0B7A8.jpg?imageView2/1/w/200/h/200/q/50|watermark/2/text/44CQ54y_5p2l5YWl5q2k44CR/font/5qW35L2T/fontsize/400/fill/I0YxMEIwQg==/dissolve/70/gravity/SouthEast/dx/1/dy/1)
