项目资料分类
<p style="color:#404040;font-size:13px;font-family:" background-color:#ffffff;"="">
<span font-size:13px;background-color:#ffffff;"="" style="box-sizing: border-box; font-size: 18px;">今天发布的是律师咨询管理系统源码附带指导视频,基于Spring+SpringMvc+Mybatis框架实现的,这个界面使用了jsp页面搭配了DispalyTag标签库,这个标签库已经很老了,但很容易理解,简单的理解就是为了优化table表格使表格更加的好看,更好的回显数据。这个系统有三个角色</span>
</p>
<p style="color:#404040;font-size:13px;font-family:" background-color:#ffffff;"=""> <span style="font-size:18px;color:#E53333;">管理员:轮播图管理、用户管理、律师管理、历史案件管理、历史案件类型、事务所新闻、个人信息管理</span>
</p>
<p style="color:#404040;font-size:13px;font-family:" background-color:#ffffff;"=""> <span style="font-size:18px;background-color:#E53333;"><span>律师:案件咨询管理、个人中心、留言管理、</span><span></span><span>发送信息管理</span></span>
</p>
<p style="color:#404040;font-size:13px;font-family:" background-color:#ffffff;"=""> <span style="font-size:18px;color:#E53333;">前台用户:登录、注册、查看事务所案件、律师咨询、查看律师、查看新闻、案件咨询等</span>
</p>
<p style="color:#404040;font-size:13px;font-family:" background-color:#ffffff;"="">
<span font-size:13px;background-color:#ffffff;"="" style="box-sizing: border-box; font-size: 18px;">这个系统很值得大家去学习,功能很多,项目目录标准,简单易懂,为以后添加功能埋下伏笔。代码质量可以,自己可以加更多的功能做毕设非常完美,如果购买后想加功能可以联系我哦,可以给一些指导,这里的功能如果一比一的做出来的话提升一定很大,很有进步,实战才是展现技术的最佳表现。</span>
</p>
<p style="color:#404040;font-size:13px;font-family:" background-color:#ffffff;"=""> <span style="font-size:18px;">管理员账号 admin密码 admin</span>
</p>
<p style="color:#404040;font-size:13px;font-family:" background-color:#ffffff;"=""> <span></span>
</p>
<p background-color:#ffffff;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: "><span background-color:#ffffff;font-size:18px;line-height:2;"="" style="box-sizing: border-box; font-size: 18px; color: rgb(229, 51, 51);">运行环境:windows/Linux均可、jdk1.8、mysql5.7、eclipse均可。</span>
</p>
<p>
<span style="font-size:18px;color:#E53333;">目前该系统的开发文档(即参考论文)也已经发布了,需要的童鞋请移步:<a href="https://www.yuanlrc.com/product/details.html?pid=823&fuid=37" target="_blank">https://www.yuanlrc.com/product/details.html?pid=823&amp;fuid=37</a>(注意:源码和文档是分开的,需要分开获取哦!)</span><span style="font-size:18px;color:#E53333;"></span>
</p>
<p background-color:#ffffff;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; font-size: 13px;"><span background-color:#ffffff;font-size:18px;line-height:2;"="" style="box-sizing: border-box; font-size: 18px;">项目演示视频如下(运行有任何问题联系右侧客服一对一指导哦!):</span>
</p>
<p background-color:#ffffff;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; font-size: 13px;"><br />
</p>
<iframe src="//player.bilibili.com/player.html?aid=887947586&bvid=BV1MK4y1A7E2&cid=335731135&page=1" frameborder="no" width="100%" height="500px">
</iframe>
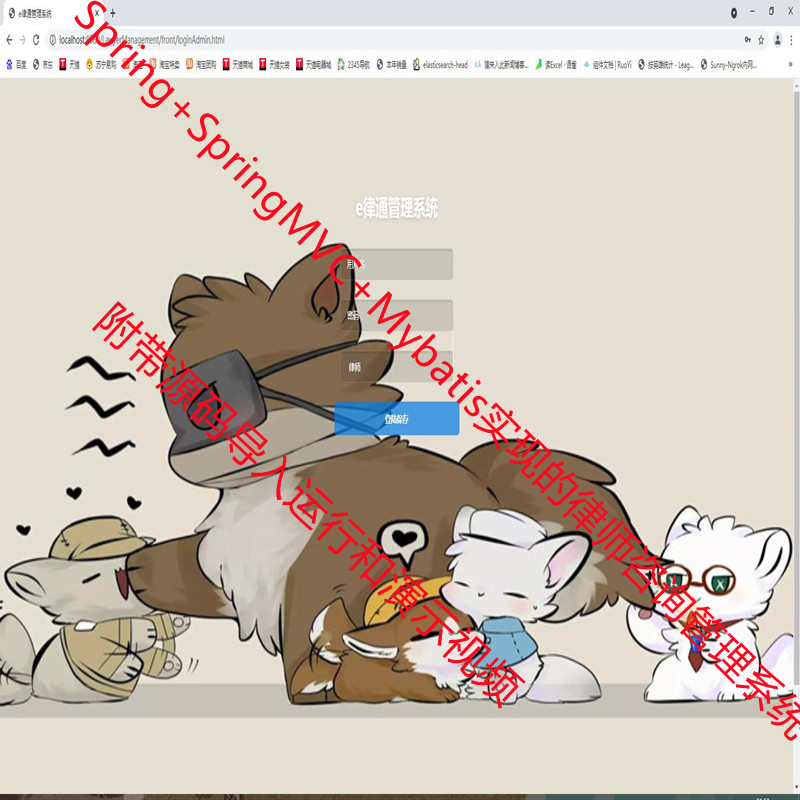
<p background-color:#ffffff;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; font-size: 13px;">运行截图:
</p>
<p background-color:#ffffff;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; font-size: 13px;"><img src="https://product-img.yuanlrc.com/uid-37-product-detail-A49138D492AC40BB915D11C6CB9025BE.jpg" alt="" /><img src="https://product-img.yuanlrc.com/uid-37-product-detail-2599C390490B47C39B702147D0CBC7BA.jpg" alt="" /><img src="https://product-img.yuanlrc.com/uid-37-product-detail-0860C2A109F84548912222563378A992.jpg" alt="" /><img src="https://product-img.yuanlrc.com/uid-37-product-detail-A774231945EB4974BA2EAD0662A38486.jpg" alt="" /><img src="https://product-img.yuanlrc.com/uid-37-product-detail-2E836425B246446BBCF295B44639E0BC.jpg" alt="" /><img src="https://product-img.yuanlrc.com/uid-37-product-detail-D4C8801F898E462C921A863BBBFBFD17.jpg" alt="" /><img src="https://product-img.yuanlrc.com/uid-37-product-detail-324D35D3BC294C3A8AC7259EFF612A7D.jpg" alt="" /><img src="https://product-img.yuanlrc.com/uid-37-product-detail-DD0F4B8B1D9242128660B29A8121B554.jpg" alt="" /><img src="https://product-img.yuanlrc.com/uid-37-product-detail-3EEABB39B5044045A13D9E1E37146110.jpg" alt="" /><img src="https://product-img.yuanlrc.com/uid-37-product-detail-8B9C1CD6CEC742C4B103010992430CD9.jpg" alt="" /><img src="https://product-img.yuanlrc.com/uid-37-product-detail-3D52F267D6284589A4FDD4D40A77C308.jpg" alt="" /><img src="https://product-img.yuanlrc.com/uid-37-product-detail-C66A25658AB84AC0AF1DD9E97AFC4CAB.jpg" alt="" /><img src="https://product-img.yuanlrc.com/uid-37-product-detail-A7CB3082E7304E97B9914AEA58563C0C.jpg" alt="" /><img src="https://product-img.yuanlrc.com/uid-37-product-detail-8D536074FE2E4A74BFA40574C9AB12EF.jpg" alt="" /><img src="https://product-img.yuanlrc.com/uid-37-product-detail-9B6FFACA38E146098392637E372577BD.jpg" alt="" /><img src="https://product-img.yuanlrc.com/uid-37-product-detail-BB5CB63085834320BEFD62FCD293956A.jpg" alt="" />
</p>
<p background-color:#ffffff;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; font-size: 13px;"><span background-color:#ffffff;font-size:18px;line-height:2;"="" style="box-sizing: border-box; font-size: 18px;"><br />
</span>
</p>
<p>
<br />
</p>