项目资料分类
<p>
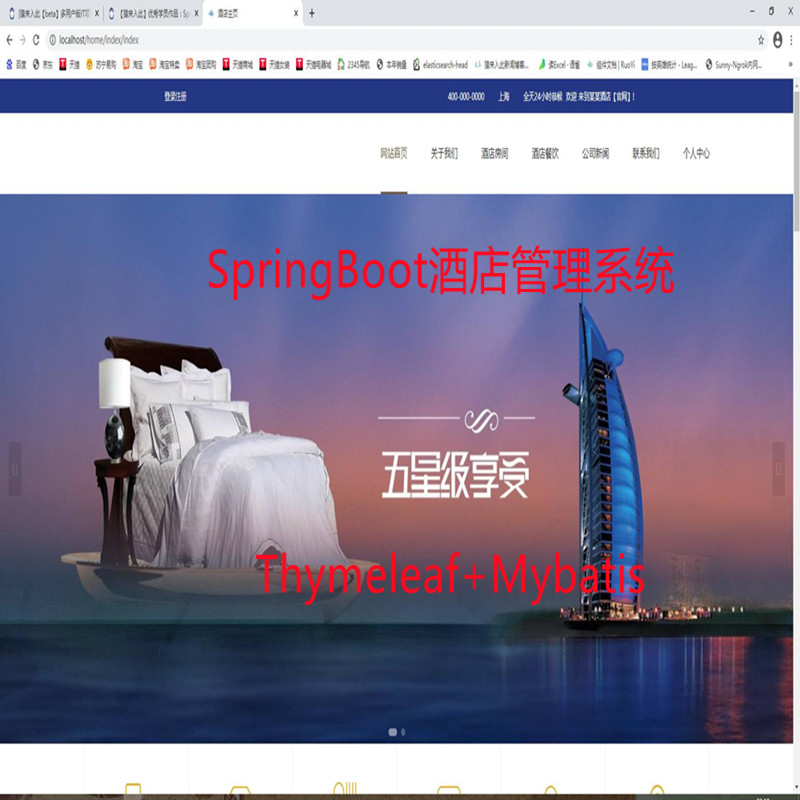
<span style="color: rgb(102, 102, 102); font-size: 18px;" font-size:13px;background-color:#ffffff;"="">今天给大家演示的是一款由SpringBoot+Mybatis+Thymeleaf实现的酒店管理 前台页面:网站首页、关于我们、酒店房间预订、酒店餐饮、公司新闻、联系我们、个人中心。后台管理: 房间类型管理、房间管理、预约管理、餐厅图库、餐厅管理、新闻管理、前台用户管理等。</span>
</p>
<p>
<span style="color: rgb(102, 102, 102); font-size: 18px;" font-size:13px;background-color:#ffffff;"=""><span style="font-weight: bolder; color: rgb(229, 51, 51); font-size: 18px;" font-size:18px;background-color:#ffffff;"="">目前该系统的开发文档(即参考论文)也已经发布了,需要的童鞋请移步:<a href="https://www.yuanlrc.com/product/details.html?pid=822&fuid=37" target="_blank">https://www.yuanlrc.com/product/details.html?pid=822&amp;fuid=37</a>(注意:源码和文档是分开的,需要分开获取哦!)</span></span>
</p>
<p>
<span style="color:#E53333;"><a href="https://www.yuanlrc.com/product/preview.html?pid=822"><span style="color:#E53333;"></span></a><span style="color:#E53333;"></span></span>
</p>
<p>
<span style="font-size:18px;">项目源码视频:</span>
</p>
<iframe src="//player.bilibili.com/player.html?aid=459710927&amp;bvid=BV1U5411P7Ss&amp;cid=310352620&amp;page=1" frameborder="no" width="100%" height="500px">
</iframe>
<p>
<span style="color:#666666;font-family:" font-size:13px;background-color:#ffffff;"=""><a href="https://www.bilibili.com/video/BV1U5411P7Ss/">https://www.bilibili.com/video/BV1U5411P7Ss/</a><br />
</span>
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-37-product-detail-CD37EC2724A14258A368546028177F4F.jpg" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-37-product-detail-A75D6EAD512946C6BB67939E969E0FE5.jpg" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-37-product-detail-C1A4BDF2A7E548FF919828984071DBB0.jpg" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-37-product-detail-34C84D7524C242EF93D4DD0FFA2D4A8F.jpg" alt="" />
</p>
<p>
<br />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-37-product-detail-E988D2691AE44C41866B9C0EBDB10557.jpg" alt="" />
</p>
<p>
<img src="https://product-img.yuanlrc.com/uid-37-product-detail-D3F09E9724BE4D7689A70760E8722CEF.jpg" alt="" />
</p>
<p>
<span style="color:#666666;font-family:" font-size:13px;background-color:#ffffff;"=""><span style="color:#666666;font-family:" font-size:13px;background-color:#ffffff;"="">下面是项目目录:</span><br />
</span>
</p>
<p>
<span style="color:#666666;font-family:" font-size:13px;background-color:#ffffff;"=""><span style="color:#666666;font-family:" font-size:13px;background-color:#ffffff;"=""><img src="https://product-img.yuanlrc.com/uid-37-product-detail-2F83EA23D4E349EF814620E9BDBB1658.jpg" alt="" /><br />
</span></span>
</p>










![[商业源码]SpringBoot+Mysql实现的古诗词平台源码+文档(包运行、可上线运行)](https://product-img.yuanlrc.com/uid-25133-product-1B679E3F4C1342AAA301AFCDFFD0B7A8.jpg?imageView2/1/w/200/h/200/q/50|watermark/2/text/44CQ54y_5p2l5YWl5q2k44CR/font/5qW35L2T/fontsize/400/fill/I0YxMEIwQg==/dissolve/70/gravity/SouthEast/dx/1/dy/1)
