项目资料分类
<p background-color:#ffffff;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: "><span background-color:#ffffff;font-size:18px;"="" style="box-sizing: border-box;"><span style="font-size:18px;line-height:2;">今天发布的是由【猿来入此】的优秀学员独立做的一个基于</span><a href="https://www.yuanlrc.com/product/details.html?pid=301&amp;fuid=1" target="_blank"><span style="font-size:18px;line-height:2;">springboot脚手架</span></a><span style="font-size:18px;line-height:2;">的自动化OA办公管理系统,主要实现了日常办公的考勤签到等一些办公基本操作流程的全部功能,系统分普通员工、部门经理、管理员等角色,除基础脚手架外,实现的功能有:</span></span>
</p>
<p background-color:#ffffff;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: "><span background-color:#ffffff;font-size:18px;"="" style="box-sizing: border-box; font-size: 18px; line-height: 2;">管理员:系统管理、请假管理、公告管理、档案资料管理、通讯录管理、日常办公管理、邮箱管理消息管理等。</span>
</p>
<p background-color:#ffffff;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: "><span background-color:#ffffff;font-size:18px;"="" style="box-sizing: border-box; font-size: 18px; line-height: 2;">员工:登录、修改个人信息、请假(申请请假)、日常办公(工作日志、任务管理、日常管理)、通讯录查阅、档案资料管理(个人档案、公共档案、下载、上传)、查阅消息、邮件管理(收件箱、发邮件、已发邮件列表)、打卡考勤等。</span>
</p>
<p background-color:#ffffff;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: "><span background-color:#ffffff;font-size:18px;"="" style="box-sizing: border-box; font-size: 18px; line-height: 2;">部门经理:部门经理主要是对员工请假等一些列流程的审核。</span>
</p>
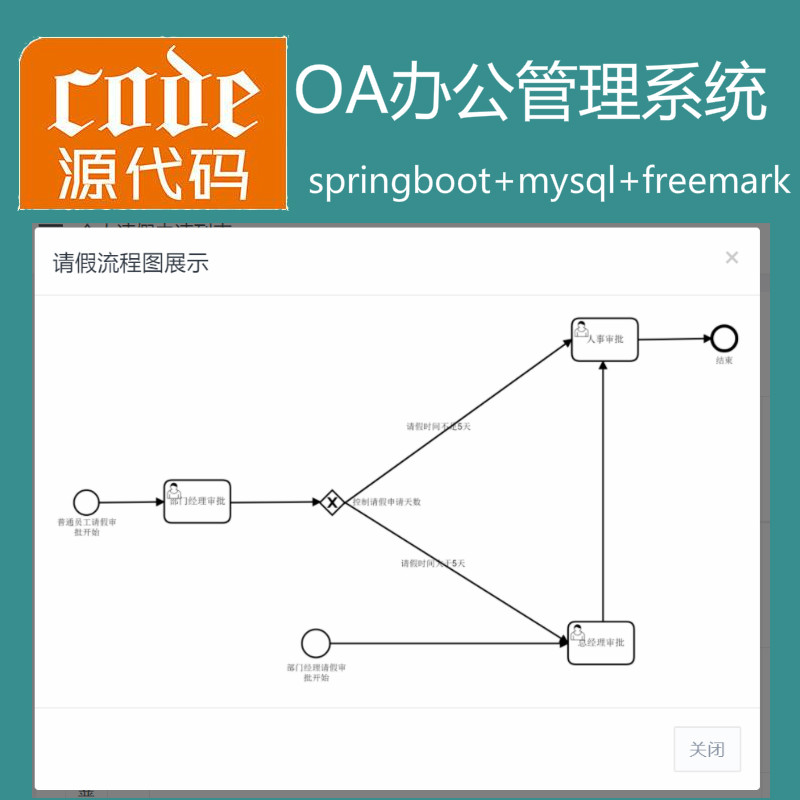
<p background-color:#ffffff;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: "><span background-color:#ffffff;font-size:18px;"="" style="box-sizing: border-box; font-size: 18px; line-height: 2; color: rgb(229, 51, 51);">特色功能:<span style="color:#E53333;">基于</span><span style="color:#E53333;font-family:" font-size:24px;background-color:#ffffff;"="">Activiti工作流的在线生成流程图</span><span style="color:#E53333;"></span>。</span>
</p>
<p background-color:#ffffff;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: "><span background-color:#ffffff;font-size:18px;"="" style="box-sizing: border-box; font-size: 18px; line-height: 2; color: rgb(229, 51, 51);"><span style="font-size:24px;">PS:目前该系统已经配套了详细讲解教程(24讲)和开发文档(涵盖了论文要求的所有点:需求、系统架构、流程图、E-R图、用例图、数据库设计等,</span><span style="font-size:24px;">可作为</span><span style="color:#E53333;font-size:24px;">参考</span><span style="font-size:24px;"></span><span style="font-size:24px;">论文)。</span></span>
</p>
<p background-color:#ffffff;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: "><span background-color:#ffffff;font-size:18px;"="" style="box-sizing: border-box; font-size: 18px; line-height: 2;"><span style="color:#404040;font-family:" font-size:18px;background-color:#ffffff;"="">运行环境:windows/Linux均可、jdk1.8、mysql5.7、redis3.0、idea/eclipse均可。</span><br />
</span>
</p>
<p background-color:#ffffff;"="" open="" sans",="" sans-serif;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);"="" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; color: rgb(64, 64, 64); font-size: 13px; font-family: "><span background-color:#ffffff;font-size:18px;"="" style="box-sizing: border-box; font-size: 18px; line-height: 2;">项目演示视频如下(运行有任何问题联系右侧客服一对一指导哦!):</span>
</p>
<iframe src="//player.bilibili.com/player.html?aid=885952235&amp;bvid=BV1pK4y157NK&amp;cid=276060080&amp;page=2" frameborder="no" width="100%" height="500px">
</iframe>
<p>
<span style="font-size:18px;line-height:2.5;">下面是项目资料目录:</span>
</p>
<p>
<span style="font-size:18px;line-height:2.5;"><img src="https://product-img.yuanlrc.com/uid-1-product-detail-B99EADEB87804A20A50CD6E0B811F466.png" alt="" /><br />
</span>
</p>
<p>
<span style="font-size:18px;line-height:2.5;">下面是详细讲解教程的脑图及教程目录:</span>
</p>
<p>
<span style="font-size:18px;line-height:2.5;"><img src="https://product-img.yuanlrc.com/uid-1-product-detail-E968DD25CB3349FAA76EDC40B8190DCB.png" alt="" /><img src="https://product-img.yuanlrc.com/uid-1-product-detail-71977271079C4885BEBC13A4321F0B04.png" alt="" /><br />
</span>
</p>
<p>
<span style="font-size:18px;line-height:2.5;">下面是开发文档(参考论文)的部分目录:</span>
</p>
<p>
<span style="font-size:18px;line-height:2.5;"><img src="https://product-img.yuanlrc.com/uid-1-product-detail-23972B5D5E3A4ACEA98452F9E4694C29.png" alt="" /><br />
</span>
</p>
<p>
<span style="font-size:18px;line-height:2.5;">下面是功能结构图:</span>
</p>
<p>
<img src="//product-img.yuanlrc.com/uid-1-product-detail-51E836CAD80D4295BEC0FDF46FC2C8C7.png" alt="" />
</p>
<p>
<span style="font-size:18px;line-height:2.5;">下面是部分运行截图:</span>
</p>
<p>
<img src="//product-img.yuanlrc.com/uid-1-product-detail-5273833EC3224E168D4BB45CC85AAC06.png" alt="" /><img src="//product-img.yuanlrc.com/uid-1-product-detail-35310911447048A8813AFE1C1950DFA0.png" alt="" /><img src="//product-img.yuanlrc.com/uid-1-product-detail-331F3911511E46CC8811D49796125A64.png" alt="" /><img src="//product-img.yuanlrc.com/uid-1-product-detail-535C5CCCEAEF422E8DF77CDFFE42E78E.png" alt="" /><img src="//product-img.yuanlrc.com/uid-1-product-detail-60000A4EA053431088E262BDC154B652.png" alt="" /><img src="//product-img.yuanlrc.com/uid-1-product-detail-137A2A7369E542DEAE8F6AFEA19BDE33.png" alt="" /><img src="//product-img.yuanlrc.com/uid-1-product-detail-7C923CAB077E4F728D30B80D51318FA8.png" alt="" /><img src="//product-img.yuanlrc.com/uid-1-product-detail-EBE33099858344CD99DA8A9E7E24258E.png" alt="" /><img src="//product-img.yuanlrc.com/uid-1-product-detail-1CEBECD72650418987570A49E6A94C6A.png" alt="" />
</p>










![[商业源码]SpringBoot+Mysql实现的古诗词平台源码+文档(包运行、可上线运行)](https://product-img.yuanlrc.com/uid-25133-product-1B679E3F4C1342AAA301AFCDFFD0B7A8.jpg?imageView2/1/w/200/h/200/q/50|watermark/2/text/44CQ54y_5p2l5YWl5q2k44CR/font/5qW35L2T/fontsize/400/fill/I0YxMEIwQg==/dissolve/70/gravity/SouthEast/dx/1/dy/1)
